Comment utiliser les widgets d'eWebinar pour créer ma propre page d'atterrissage ou pour promouvoir mon webinaire sur mon site web ou mon blog ?
Comment choisir, configurer, installer et personnaliser les widgets marketing d'eWebinar pour créer votre propre page de renvoi ou promouvoir votre webinaire sur votre site Web ou votre blog.
Les widgets intégrables d'eWebinar sont conçus pour vous permettre de créer vos propres pages d'inscription ou vous aider à promouvoir vos webinaires de manière efficace et attrayante - sans avoir à écrire votre propre code.
We strongly recommend not embedding your widget in an <iframe>, if you can avoid it. Here is why.
Il existe trois principaux types de widgets :
- Widgets pour les pages d'atterrissage des webinaires
- Widgets pour les pages de remerciement d'inscription
- Widgets pour les pages web (comme votre page d'accueil) et les blogs
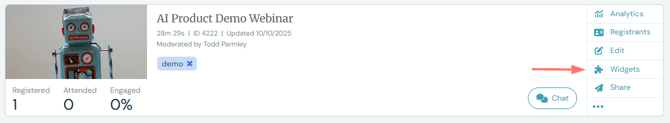
Vous pouvez accéder à nos widgets à partir de la page d'accueil de l'eWebinar en cliquant sur le bouton Widgets de n'importe quel webinaire publié, car les widgets sont spécifiques à chaque webinaire.

Lorsque vous cliquez sur Widgets, une boîte de dialogue s'ouvre dans laquelle vous pouvez choisir et configurer l'un des widgets, puis copier facilement son code pour le coller dans un constructeur de pages tiers.
Une fois que vous avez choisi le widget que vous souhaitez utiliser, vous devrez :
- Configurer le widget
- Installer le widget
- Personnaliser le widget (CSS)
- Updating the widget (after installation)
Pour obtenir des instructions sur l'utilisation des widgets sur des plateformes spécifiques, consultez ces articles :
- VIDEO - Comment utiliser les widgets eWebinar sur ma page de renvoi Hubspot ? (1m 19s)
- Comment puis-je utiliser les widgets eWebinar dans mes pages WordPress ?
- Comment puis-je utiliser les widgets eWebinar sur mon site SquareSpace ?
3 TYPES DE WIDGETS AU CHOIX
1. Widgets pour les pages d'atterrissage
Il existe quatre types de widgets que vous pouvez utiliser lorsque vous créez votre propre page d'atterrissage de webinaire : Lecteur intégré, formulaire intégré, widget de barre fixe ou widget de bouton.
L'utilisation de nos widgets d'enregistrement présente deux grands avantages :
- reCaptcha veille à ce que les robots ne s'inscrivent pas en utilisant vos formulaires, ce qui pourrait entraîner des dizaines de milliers de faux inscrits en l'espace d'une heure.
- Nous vérifions que les courriels sont valides pendant le processus d'inscription, ce qui signifie que les courriels que vous recevez sont d'une qualité bien supérieure à celle des formulaires standard, avec un taux de délivrabilité bien plus élevé.
Widget de lecteur intégré
Le widget lecteur intégré vous permet d'intégrer le lecteur vidéo de l'eWebinar dans n'importe quelle page web ou page d'atterrissage.
Traditionnellement, les gens se rendent sur une page de renvoi, s'inscrivent à votre webinaire, puis sont dirigés vers un autre endroit pour le regarder. Avec notre lecteur intégré, les gens peuvent cliquer pour regarder une session à la demande ou une rediffusion de votre webinaire directement à partir de votre page de renvoi.
Le lecteur intégré est actuellement en version BETA. À la fin de la période de BETA, le widget du lecteur intégré fera partie du module complémentaire d'abonnement au domaine personnalisé. Module complémentaire d'abonnement à un domaine personnalisé et vous ne pourrez ajouter le lecteur intégré qu'à votre propre domaine et sous-domaines.
Vous trouverez ci-dessous un lecteur intégré de la démonstration à la demande d'eWebinar. Cliquez sur le bouton de lecture ci-dessous pour voir comment l'expérience complète d'eWebinar s'étend pour remplir la page.
NOTE: The image that appears in the embedded player is your social sharing image, which you can change under Sharing on the Settings tab when editing your webinar.
Avec le lecteur intégré, vous pouvez choisir de :
- Permettre aux personnes de participer à votre webinaire de manière anonyme (y compris un webinaire à la demande ou une rediffusion sans notation)
- Remplir un formulaire d'inscription avant qu'ils ne commencent à regarder
- Surface d'un formulaire d'inscription à n'importe quel moment de la vidéo *
Enregistrement en vidéo
Pour afficher un formulaire d'inscription au début ou pendant votre webinaire dans le lecteur intégré, ajoutez l'interaction Inscription dans la vidéo à votre vidéo.
Dans ce cas, vous pouvez choisir de procéder à l'enregistrement :
- Nécessaire: Les personnes ne peuvent pas regarder ou continuer à regarder votre webinaire tant qu'elles ne se sont pas inscrites.
- Facultatif: Les personnes peuvent sauter l'inscription et regarder ou continuer à regarder votre webinaire de manière anonyme.
Pour en savoir plus sur l'ajout d'un enregistrement au lecteur intégré, consultez cet article sur le sujet :
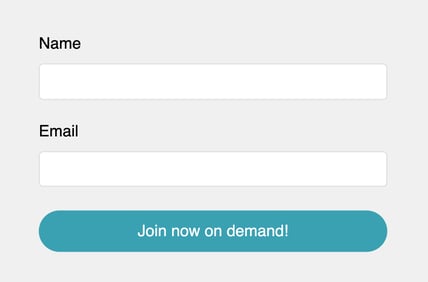
Widget de formulaire intégré
Le widget de formulaire intégré est un formulaire d'inscription que vous pouvez intégrer à n'importe quelle page web ou page d'atterrissage. Lorsque vous configurez le formulaire, vous pouvez choisir de le garder très simple (comme illustré ci-dessous) et de n'afficher qu'un nom et un champ d'adresse électronique, de sorte que lorsqu'un visiteur s'inscrit à votre webinaire, il est immédiatement dirigé vers une session à la demande ou une rediffusion. La simplicité de cette version du formulaire a été conçue pour réduire les frictions pour les personnes inscrites et rendre le processus d'inscription aussi fluide que possible.

Vous pouvez également choisir d'afficher votre formulaire d'inscription complet, même s'il a été créé lors de la création de votre webinaire, y compris la possibilité pour les participants de choisir la session à laquelle ils veulent assister.
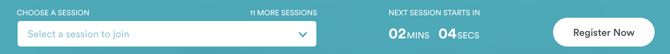
Widget de barre fixe
Le widget Barre fixe est généralement utilisé comme widget principal de toute page d'inscription à un webinaire. En effet, il est toujours visible car il reste fixé au bas de la page lorsque les internautes font défiler la page - avec un compte à rebours jusqu'à votre prochaine session de webinaire !

Le widget de barre fixe est souvent utilisé en combinaison avec le widget de bouton ou le widget de formulaire intégré, afin qu'il y ait plusieurs endroits sur votre page d'atterrissage où quelqu'un peut s'inscrire à votre webinaire.
Widget bouton
Le widget bouton permet aux prospects de s'inscrire à votre eWebinar sans quitter votre page, en ouvrant le formulaire d'inscription dans une fenêtre modale lorsqu'ils cliquent dessus.
Inscription automatique des participants via Zapier
Si vous préférez ne pas utiliser nos widgets et souhaitez capturer les informations des inscrits en dehors d'eWebinar, vous pouvez inscrire automatiquement les participants à vos webinaires via Zapier. Gardez à l'esprit qu'une condition préalable est d'envoyer des courriels de notification depuis votre propre domaine (plutôt que via eWebinar) en intégrant SendGrid ou le service SMTP d'un fournisseur de messagerie tiers.
Lisez cet article pour en savoir plus :
2. Widgets pour les pages de remerciement des inscriptions
Il existe deux types de widgets que vous pouvez utiliser lors de la création d'une page de remerciement personnalisée, c'est-à-dire la page vers laquelle les personnes inscrites sont dirigées après avoir soumis avec succès votre formulaire d'inscription. Il s'agit du widget Carte et du widget Bouton.
Carte de session (pour les pages de remerciement de l'inscription)
La plupart des gens devraient utiliser le widget Carte de session pour leurs pages de remerciement d'inscription, car il intègre toute la logique nécessaire pour afficher le bon bouton à la personne inscrite, qu'il s'agisse d'un bouton lui permettant de participer à une session commençant immédiatement, de regarder une rediffusion ou d'ajouter une session future à son calendrier.
Le widget de la carte indique également la date et l'heure de la session à laquelle l'utilisateur s'est inscrit, et comprend un lien lui permettant de rejoindre sa session.
Widget CTA de remerciement (pour les pages de remerciement d'inscription)
The Thank you CTA widget gives you the freedom to customize the look of your thank you page completely, but requires coding on your part to do so effectively.
Ce widget affiche simplement un bouton. Toutes les autres informations sont disponibles en tant que paramètres de requête comme sur l'URL mais ne sont pas affichées. (Là encore, cela nécessite un codage personnalisé).
Le widget bouton est un bouton intelligent qui permet au déclarant :
- Cliquez pour regarder une rediffusion s'ils se sont inscrits pour en avoir une.
- Rejoignez immédiatement une session si elle commence bientôt
- Ajouter leur session à un calendrier si elle est à venir.
Remarque importante concernant le test des widgets de remerciement
Si vous souhaitez tester un widget de remerciement après l'avoir installé, sachez que si vous accédez directement à la page de remerciement, le widget ne disposera pas des données du formulaire d'inscription requises pour s'afficher correctement et il semblera ne pas fonctionner.
Pour tester un widget de remerciement, vous devez remplir le formulaire d'inscription et être amené à la page de remerciement à l'issue de l'inscription.
3. Widgets pour les pages web et les blogs
Il existe deux types de widgets idéaux pour votre site Web principal ou votre blog. Il s'agit du widget pop-up et du widget carte.
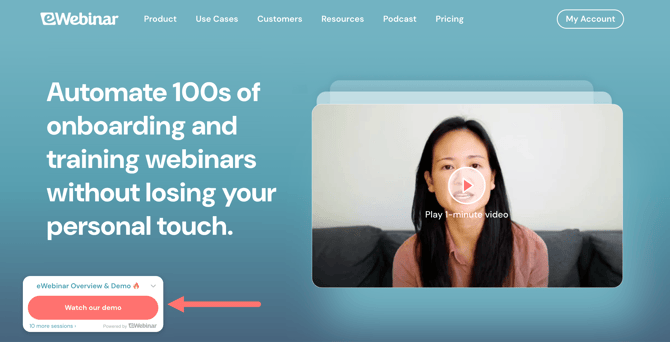
Widget pop-up
Le widget Pop-up est le widget le plus populaire utilisé par les clients d'eWebinar. Il présente votre webinaire aux visiteurs et aux prospects de manière à ce qu'ils puissent le découvrir facilement sans être gênants. Il apparaît au bas de l'écran et peut être configuré pour s'afficher sur le côté gauche, le côté droit ou au milieu, avec des options différentes pour les ordinateurs de bureau et les mobiles.

Le widget pop-up affiche automatiquement le titre de votre webinaire, même si vous le modifiez après avoir installé le widget. Notez qu'il affichera plutôt le titre du partage social si vous l'avez saisi dans l'onglet Paramètres de votre webinaire. Notez également que le widget ne s'affichera pas si aucune session n'est disponible pour l'inscription.
Widget carte
Le widget Carte vous permet de promouvoir votre webinaire dans le cadre d'un élément de contenu existant, comme un article de blog ou une page de renvoi.
Consultez cet article de notre blog comme exemple d'utilisation de ce widget. Vous verrez que nous avons intégré trois endroits différents - vers le début, au milieu et à la fin - pour promouvoir notre Démonstration sur demande.
Vous pouvez également utiliser le card widget pour créer une page web personnalisée ou une page de renvoi répertoriant tous les webinaires disponibles, comme nous l'avons fait avec notre bibliothèque de webinaires.
Le widget de carte contient le code HTML nécessaire au rendu de la carte. Cela signifie que si vous modifiez le titre du partage social ou la description de votre webinaire, vous devrez générer à nouveau le code du widget, copier et remplacer toutes les cartes existantes pour que les informations soient mises à jour.
CONFIGURER, INSTALLER ET PERSONNALISER LE WIDGET
Configurer le widget
Bien que chaque widget possède ses propres paramètres, le processus de configuration d'un widget est le même pour tous. Voici comment procéder :
- Ouvrez la boîte de dialogue Widget pour le webinaire en question en cliquant sur Widgets.
- Sélectionnez le type de page pour lequel le widget est destiné, une page d'inscription ou de marketing ou une page de confirmation de remerciement.
- Ensuite, sélectionnez le style de widget que vous souhaitez utiliser, parmi les choix disponibles. Vous verrez alors apparaître un aperçu du widget sur la gauche.
- Configurez les paramètres du widget. Au fur et à mesure que vous configurez le widget, vous verrez l'aperçu sur la gauche se mettre à jour en conséquence.
- Copiez et collez le code dans le corps du code HTML de votre site Web. Vous aurez peut-être besoin de l'aide de votre administrateur informatique pour cette étape ou de l'équipe d'assistance du constructeur de pages tiers que vous utilisez, comme LeadPages ou SquareSpace.
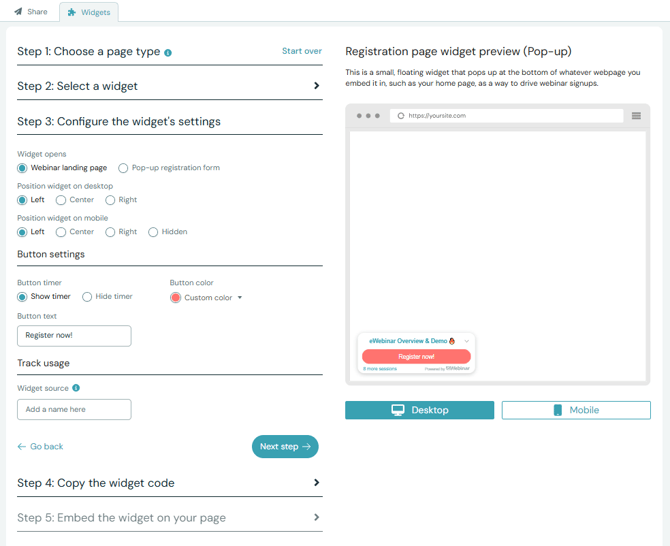
Vous trouverez ci-dessous un exemple de ce à quoi ressemble le widget pop-up après sa configuration. L'étape suivante consiste à copier le code et à le coller dans le code de la page où vous souhaitez que la fenêtre pop-up apparaisse.

Dans ce cas, le widget pop-up présenté ci-dessus a été configuré comme suit :
- Pour apparaître à gauche du bas de l'écran sur le bureau
- Apparaître au centre du bas de l'écran sur mobile
- Pour que le formulaire d'inscription s'ouvre sur la page elle-même - afin que la personne inscrite n'ait pas besoin d'aller ailleurs avant de s'inscrire.
- Pour que le texte du bouton dise "Rejoignez la prochaine démo !
- Pour que la source du widget s'appelle "page d'accueil", de sorte que lorsque quelqu'un s'inscrit via ce widget, je puisse voir de quel widget il s'agit.
Installer le widget
Bien que le processus d'installation des widgets varie en fonction du constructeur de pages tiers que vous utilisez, le flux de travail est essentiellement le même.
À titre d'exemple, voici une courte vidéo montrant le processus d'installation du formulaire embarqué dans une page de renvoi de Hubspot, pour vous donner une idée de ce à quoi vous devez vous attendre :
We highly recommend you add eWebinar widgets directly into your page and not in an IFRAME. If you do put it in an IFRAME, you must turn on the "Open next page in new window" option. Note, however, in many cases the new window will be blocked as a pop-up and registrants may not notice it.
For most webpage builders, it is fairly straightforward to add custom HTML code inside the <body> tag of your page and have that work automatically. If you would like to see another example, look at these installation guides for Wordpress and SquareSpace.
Personnalisez votre widget
Si, après avoir installé un ou plusieurs widgets sur votre page, vous avez besoin de personnaliser davantage l'aspect de celle-ci, CSS est votre ami.
Chaque partie d'un widget eWebinar utilise un nom de classe différent. Cela signifie que vous pouvez spécifier un CSS personnalisé pour remplacer les couleurs, les polices, les tailles ou même masquer des parties spécifiques d'un widget. Ce que vous ne devez jamais faire, c'est supprimer le code à l'intérieur du widget HTML que vous copiez/collez, car cela pourrait casser votre widget lorsque nous mettons à jour le service eWebinar.
Vous trouverez ci-dessous quelques exemples de CSS personnalisés pour les personnalisations les plus courantes.
Modifier la police et la taille de tous les boutons d'enregistrement
<style>
.ewebinar__RegisterButton {
font-family: 'pragmatica', sans-serif !important;
font-size: 30px !important;
}
</style>
Modifier la taille de la police d'un bouton d'enregistrement particulier
<style>
#w1627034837426 .ewebinar__RegisterButton {
font-size: 30px;
}
</style>
Supprimez le bouton de réduction du widget pop-up.
<style>
.ewebinar__FloatIn__Cross {
display: none;
}
</style>
Changez la couleur de la police des étiquettes de champ dans le formulaire d'intégration en blanc.
<style>
.ewebinar__RegForm__Field__Label {
color: #fff;
}
</style>
Updating the widget
If you are having any issues with updating your widgets, it is important to know that you must reconfigure your widget in the same way you originally did in these steps, while still changing the relevant settings for the update. Please get a newly generated widget code from your dashboard and replace the one you're currently using. You must rembed the widget by following the instructions for installing it as you did previously.
Pourquoi mon widget ne se met-il pas à jour lorsque je mets à jour le titre de mon webinaire ?
Here we explain how to troubleshoot and fix when the 'Pop-up widget' or 'Card widget' does not update itself automatically after changing the title of your eWebinar. If you are wondering why, after changing the title of your webinar, your marketing widget did not update itself automatically, there are two things that may be going on, depending on whether you used the Pop-up widget or the Card widget.
1. Widget pop-up
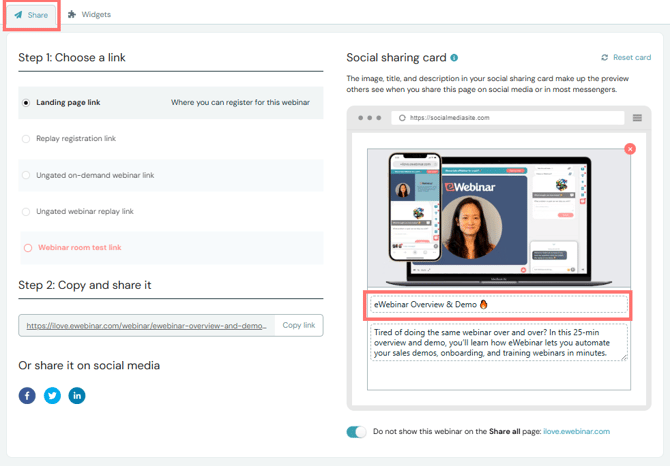
The Pop-up widget automatically draws its title from your Sharing settings, if the title has been defined there.
To update your webinar's title in your Sharing settings, press Share on the webinar that you would like to edit the title of, and update the title of your eWebinar on the right side of the page.

2. Widget carte
The Card widget must be manually updated after you change the title of your webinar. To do this, you must configure and install the card widget again.
