Qu'est-ce que la logique d'affichage conditionnel et comment la mettre en place pour les interactions dans mon eWebinar ?
Apprenez à définir des règles qui déterminent si une interaction est affichée ou non à un participant particulier en fonction de son identité et de ses activités.
Vous pouvez définir des règles pour l'affichage (ou le non-affichage) des interactions aux participants individuels en fonction de leur :
- Réponses aux questions sur l'enregistrement
- Réponses aux interactions précédentes
- Comportement ou caractéristiques (propriétés standard)
Ces règles sont appelées logique d'affichage conditionnel, ce qui signifie que certaines conditions (définies par vous) doivent être remplies pour qu'une interaction apparaisse à un participant.
La logique d'affichage conditionnel vous permet de faire passer vos webinaires à la vitesse supérieure en créant une expérience plus personnalisée pour chaque participant, en affichant uniquement les interactions pertinentes en fonction de l'identité et du domaine d'activité du participant.
Exemples de trois cas d'utilisation pour les interactions conditionnelles
Voici trois exemples concrets des trois cas d'utilisation des interactions conditionnelles :
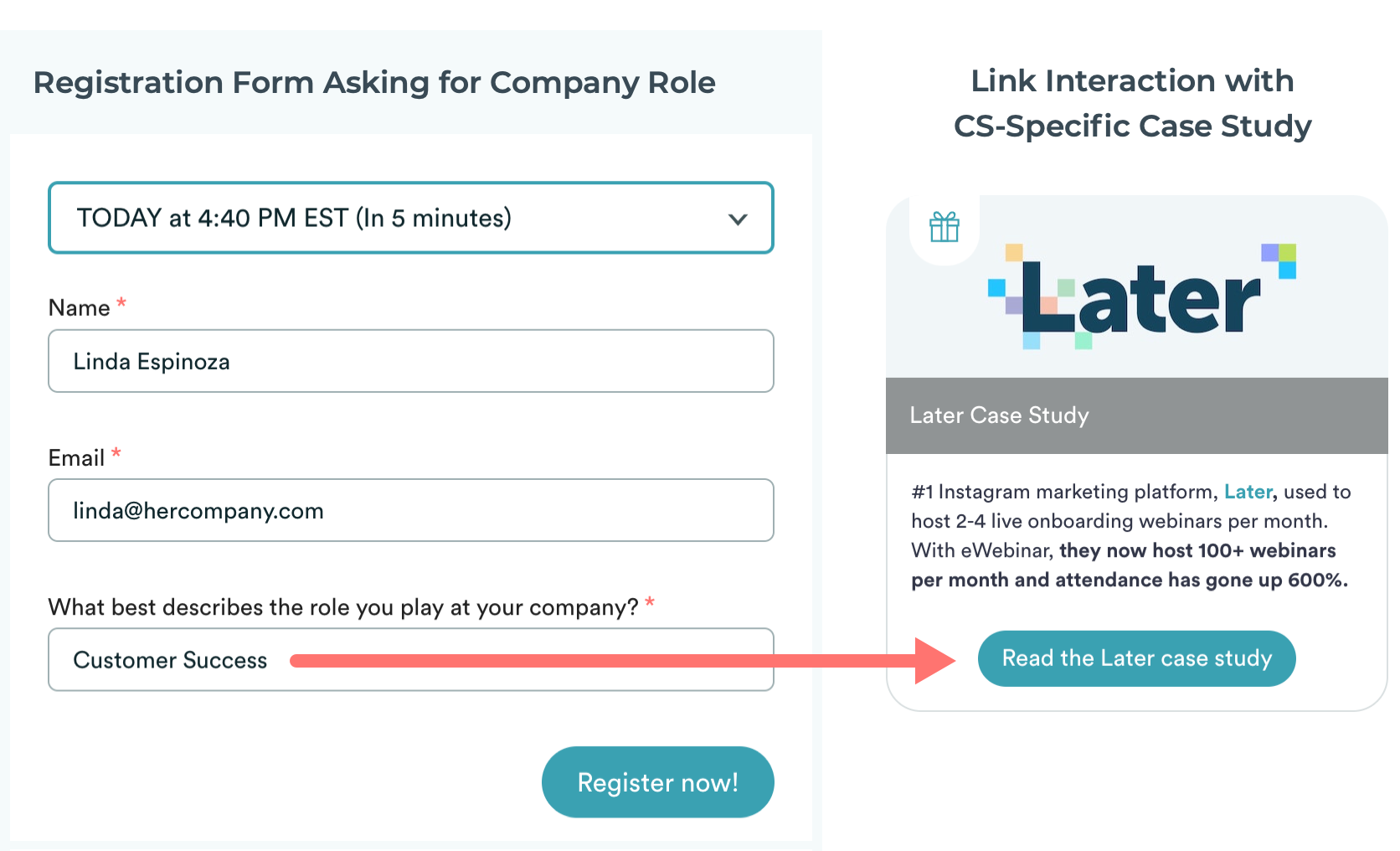
Exemple n° 1 : Affichage des interactions en fonction des réponses aux questions d'inscription
Une question obligatoire est ajoutée au formulaire d'inscription, demandant quel est le rôle de la personne inscrite au sein de son entreprise. Si la réponse est "Succès client", une étude de cas liée au succès client(interaction avec le lien) est présentée pendant le webinaire.

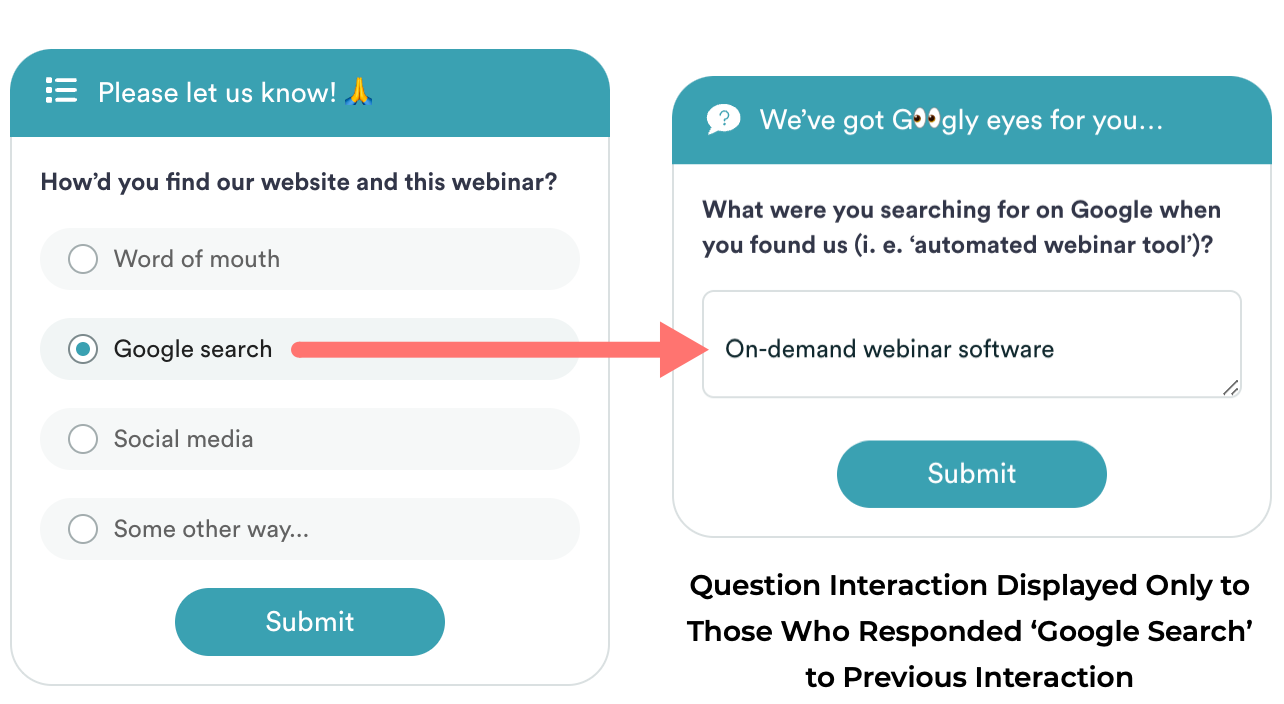
Exemple n° 2 : afficher les interactions en fonction des réponses aux interactions précédentes
Une interaction "Sondage " permet de savoir comment les personnes inscrites ont découvert votre site web. Pour ceux qui répondent "Recherche Google" - et seulement ceux-là - il y a une interaction de suivi sous forme de question, "Que cherchiez-vous lorsque vous nous avez trouvés ?

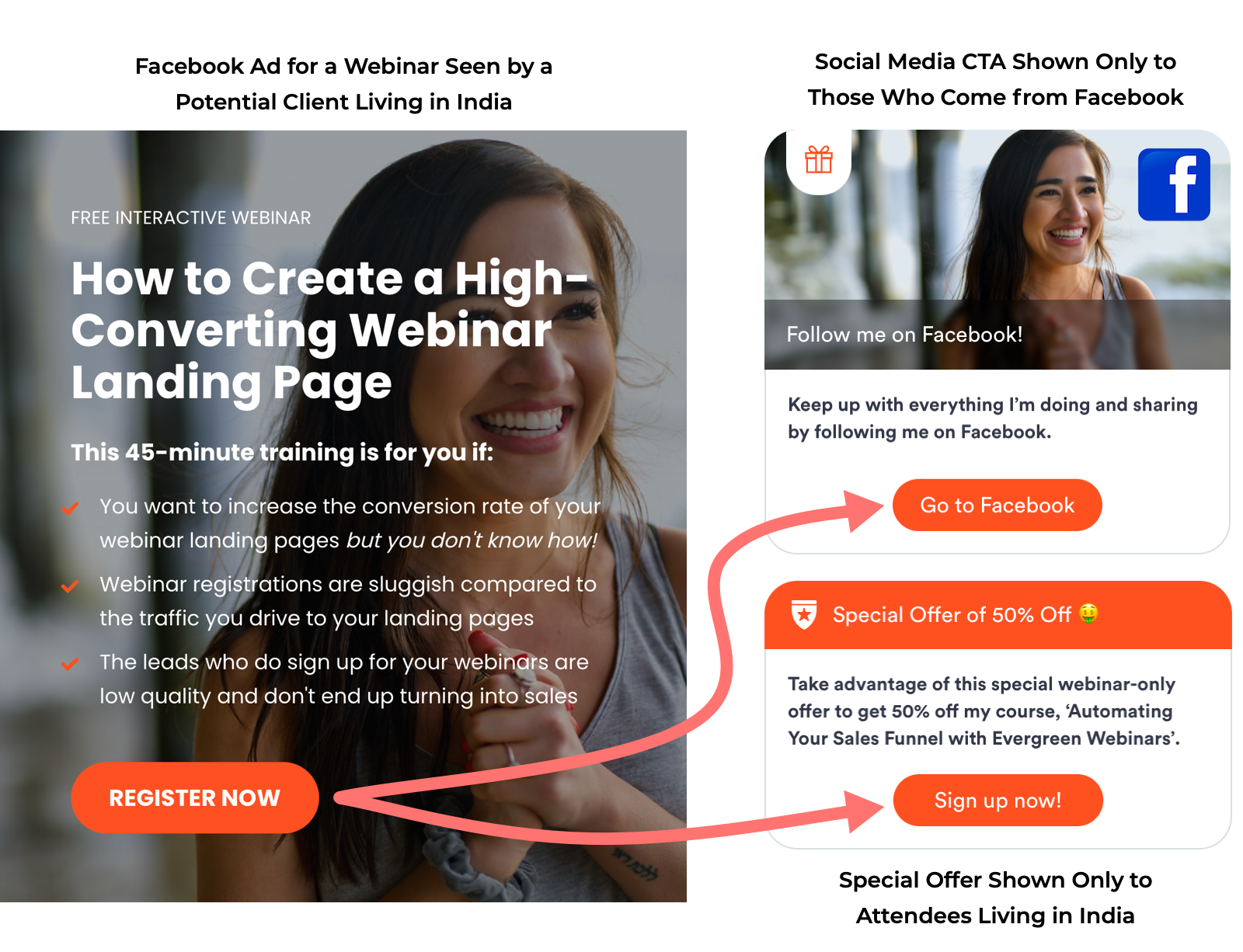
Exemple n° 3 : afficher des interactions basées sur le comportement ou les caractéristiques des participants (propriétés standard)
eWebinar capture automatiquement certaines informations sur les inscrits, comme leur pays (basé sur leur adresse IP), l'URL d'où ils viennent avant d'arriver sur votre page de destination, et tous les paramètres UTM transmis par les publicités et les promotions. Il s'agit des propriétés standard d'eWebinar.
Dans cet exemple, une entreprise place une publicité sur Facebook pour inciter les participants à assister à son webinaire. Lorsqu'un participant arrive par ce canal, il voit un appel à l'action dans les médias sociaux(interaction de lien) pour suivre l'entreprise sur Facebook.
Comme l'entreprise a des clients dans le monde entier, différentes interactions d'offres spéciales sont affichées avec des liens vers tarifs pour chaque marché.

Comment mettre en place une logique d'affichage conditionnel pour les interactions ?
Voici ce que nous allons aborder dans la partie "comment faire" de cet article :
- L'affichage conditionnel des interactions est défini par des propriétés
- Comment s'installer :
- Logique d'affichage conditionnelle basée sur une réponse à une question du formulaire d'inscription - AVEC TUTORIEL VIDÉO
- Logique d'affichage conditionnelle basée sur une réponse à une interaction précédente - AVEC UN DIDACTICIEL VIDÉO
- Logique d'affichage conditionnelle basée sur le comportement ou les caractéristiques des participants (propriétés standard ) - AVEC TUTORIEL VIDÉO
- Conseils et dépannage pour la logique d'affichage conditionnel
Un peu de mal ? Lisez conseils et dépannage pour les interactions conditionnelles.
L'affichage conditionnel des interactions est défini par des propriétés
La logique d'affichage conditionnel est construite autour des propriétés et définie par celles-ci. Les propriétés sont les données collectées sur les participants - à partir du formulaire d'inscription, de leurs réponses aux interactions ou de leur comportement (c'est-à-dire le type de session à laquelle ils se sont inscrits, le type d'appareil qu'ils utilisent, etc.)
Pour être sûr de bien comprendre les propriétés, nous vous recommandons de lire cet article avant de continuer :
Que sont les propriétés dans l'eWebinar et que puis-je faire avec elles ?
La mise en place d'une logique d'affichage conditionnel s'effectue généralement en deux parties (à moins que vous ne définissiez une logique à l'aide d'une propriété standard dérivée automatiquement du comportement des participants).
PARTIE 1 : Vous devez définir les conditions sur lesquelles la logique sera basée, ce qui pourrait être l'ajout d'un champ au formulaire d'inscription, l'insertion d'une interaction dans votre webinaire, ou la définition de paramètres UTM en dehors d'eWebinar, par exemple.
PARTIE 2 : Vous devez ensuite créer l'interaction que vous souhaitez afficher de manière conditionnelle et définir les conditions dans lesquelles elle doit (ou ne doit pas) apparaître.
Comment mettre en place une logique d'affichage conditionnel basée sur une réponse à une question du formulaire d'inscription ?
La mise en place d'une logique d'affichage conditionnel pour une interaction basée sur une réponse à une question du formulaire d'inscription se fait en deux temps. Tout d'abord, vous devez définir la question dans le formulaire. Ensuite, vous devez créer l'interaction que vous souhaitez afficher de manière conditionnelle et définir les conditions dans lesquelles elle doit (ou ne doit pas) apparaître.
Regardez cette vidéo de 3 minutes ou continuez à lire ci-dessous pour savoir comment procéder :
PARTIE 1 : Mise en place de la question dans le formulaire d'inscription
Modifiez le webinaire en question, allez à l'onglet Inscription et modifiez le formulaire d'inscription. Ensuite :

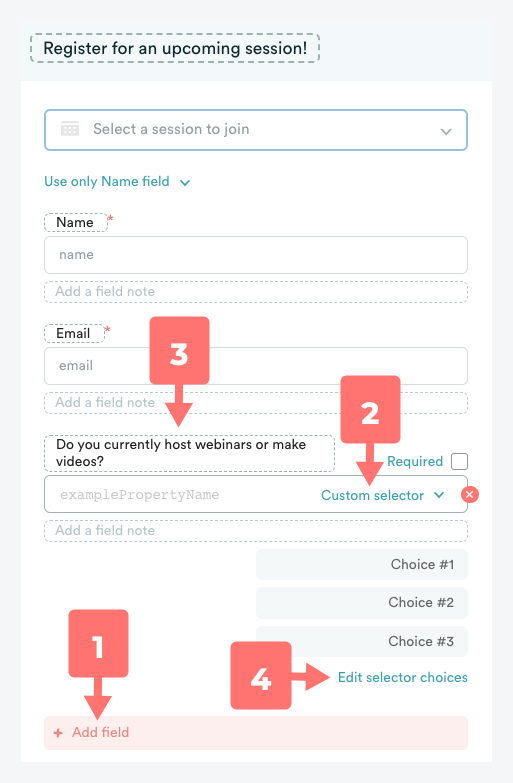
- Cliquez sur Ajouter un champ en bas du formulaire.
- Choisissez Sélecteur personnalisé pour le type de champ.
REMARQUE : nous recommandons généralement de n'utiliser que le sélecteur personnalisé lors de la configuration de votre question. En effet, si la réponse du participant ne correspond pas exactement à la condition définie dans vos règles d'affichage, elle ne fonctionnera pas. Le sélecteur personnalisé (qui est un menu déroulant) permet d'éviter toute erreur. - Saisissez le nom du champ ou la question que vous souhaitez poser.
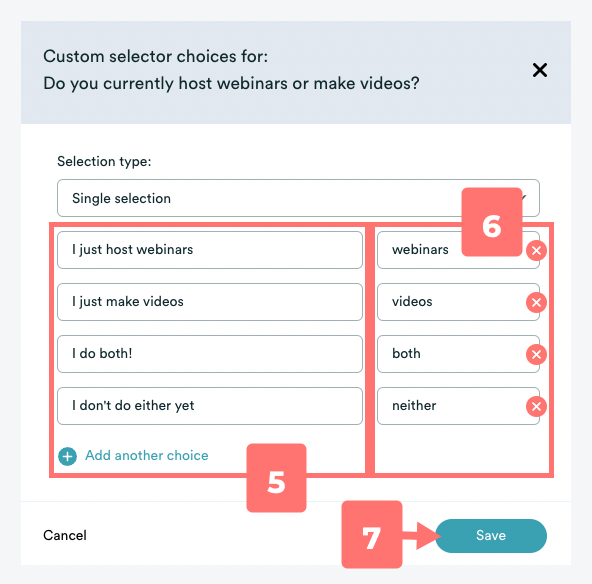
- Cliquez sur Modifier les choix du sélecteur pour définir les réponses possibles.

- Personnalisez les réponses que les personnes peuvent choisir, en utilisant le bouton Ajouter un autre choix si nécessaire.
- (FACULTATIF) Vous pouvez personnaliser les valeurs associées à chaque réponse, qui sont les valeurs transmises à votre CRM si vous avez mis en place cette intégration.
- Cliquez sur Économiser lorsque vous avez fini de personnaliser les choix.

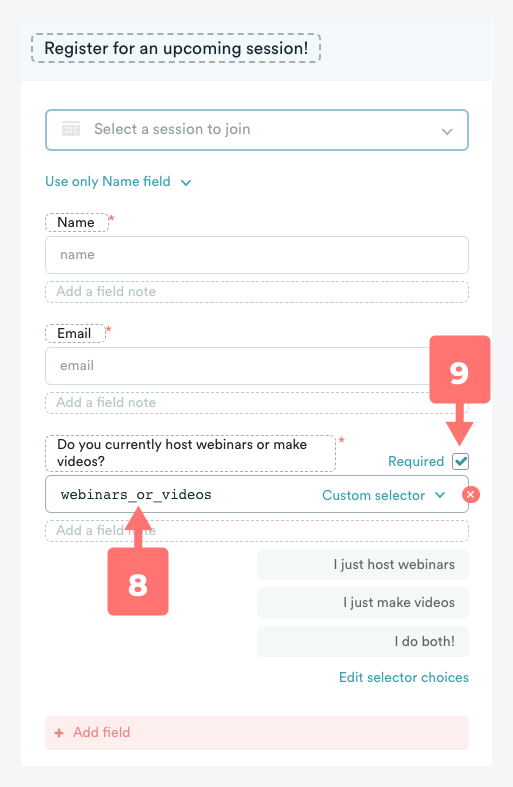
- Donnez un nom de propriété au champ , en veillant à respecter les règles de dénomination des propriétés. C'est l'étape la plus importante !
- (FACULTATIF) Rendez le champ obligatoire. Si vous ne le faites pas, votre logique conditionnelle ne s'appliquera qu'aux inscrits qui choisissent de répondre à votre question, ce qui pourrait ne représenter qu'une petite fraction du total.
- Veillez à enregistrer vos modifications.
PARTIE 2 : Mise en place d'une logique conditionnelle dans l'interaction
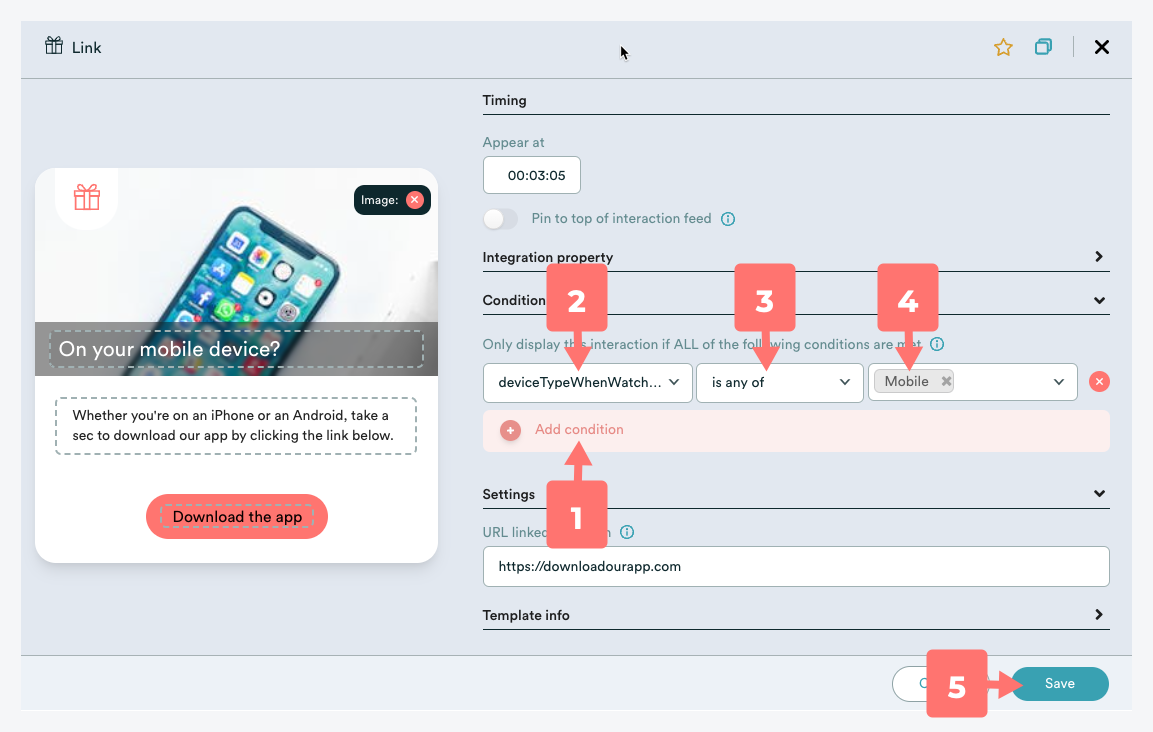
Maintenant que vous avez configuré la question dans votre formulaire d'inscription, vous pouvez configurer la logique conditionnelle dans votre interaction. Pour ce faire, accédez à l'onglet Interactions, insérez l'interaction dans la chronologie de la vidéo et personnalisez-la comme vous le feriez normalement. Ensuite :

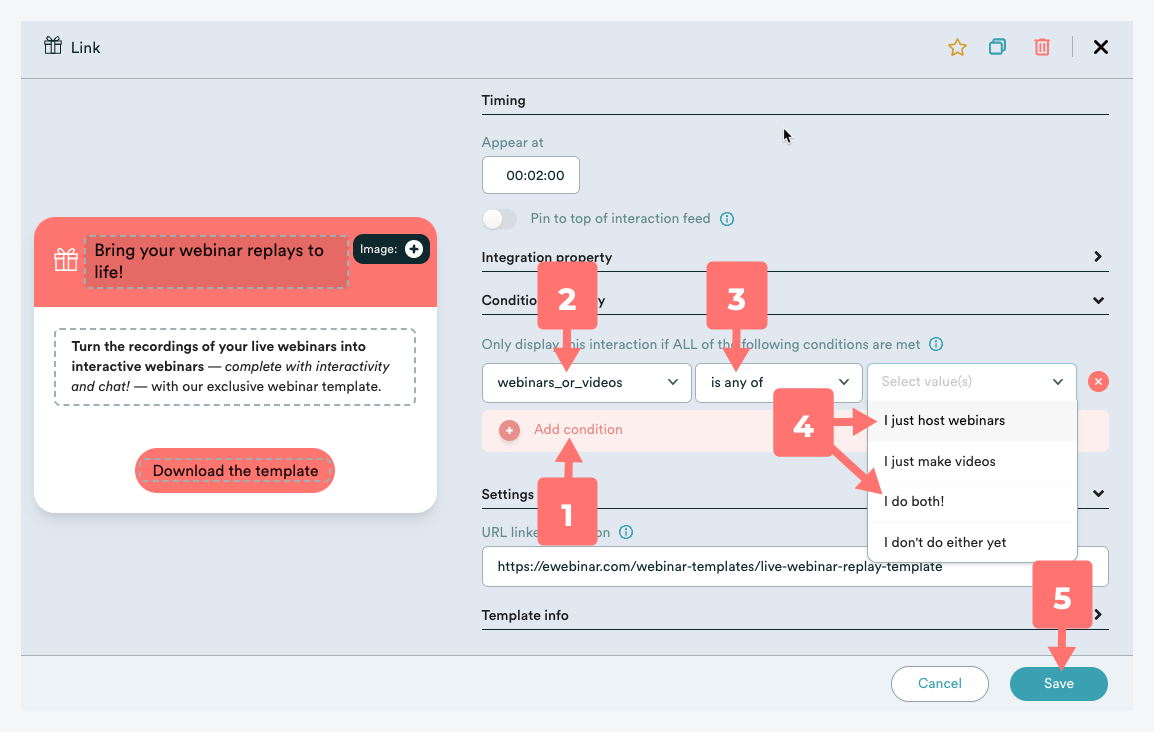
- Cliquez sur Ajouter une condition.
- Choisissez le nom de propriété du champ que vous avez créé dans le formulaire d'inscription, dans ce cas, webinars_ou_videos.
- Choisissez le type de déclaration conditionnelle que vous souhaitez faire. Dans ce cas, l'option est n'importe laquelle a été sélectionnée, ce qui signifie que l'interaction s'affichera si l'invité a donné l'une des réponses spécifiées.
REMARQUE : les options de l'étape 3 varient en fonction du type d'interaction. Par exemple, vous pouvez choisir d'afficher une interaction selon que l'invité a répondu correctement ou incorrectement à un questionnaire, ou qu'il n'a pas répondu du tout. - Choisissez les valeurs que vous souhaitez utiliser pour définir le reste de votre instruction conditionnelle. Dans ce cas, notre objectif est de n'afficher cette interaction Link qu'aux participants qui organisent actuellement des webinaires, c'est pourquoi nous avons choisi les deux valeurs applicables : "Je ne fais qu'animer des webinaires" et "Je fais les deux".
- Cliquez sur Enregistrer. Veillez également à publier vos modifications, si nécessaire.
Comment mettre en place une logique d'affichage conditionnel basée sur une réponse à une interaction précédente ?
La mise en place d'une logique conditionnelle pour une interaction basée sur une réponse à une interaction précédente se fait également en deux parties. Tout d'abord, vous devez définir l'interaction (sondage) qui fournira les conditions d'affichage de l'interaction ultérieure (lien).
Regardez cette vidéo de 3 minutes ou continuez à lire ci-dessous pour savoir comment procéder :
Pour faciliter les choses, nous utiliserons un scénario similaire à celui décrit ci-dessus, c'est-à-dire que nous ajouterons un sondage au début du webinaire qui déterminera si un lien apparaîtra ou non plus tard dans le webinaire. (La partie 2 de cet exemple est la même que la partie 2 ci-dessus).
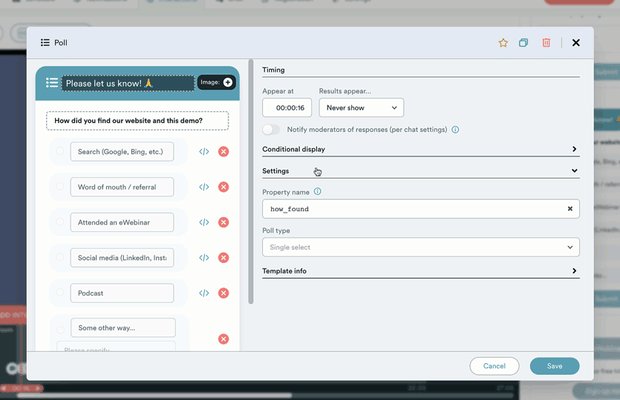
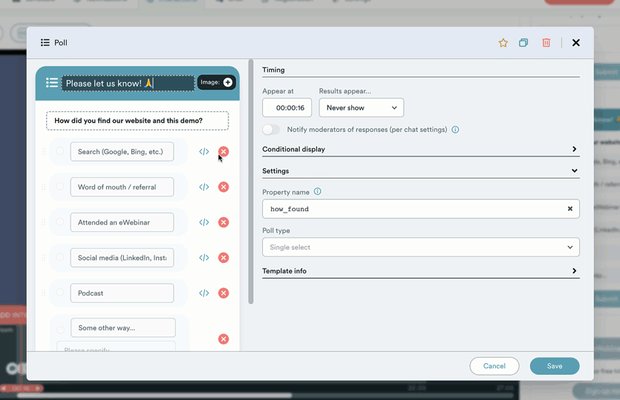
PARTIE 1 : Mise en place de l'interaction qui déclenchera l'affichage conditionnel
Modifiez le webinaire en question, allez dans l'onglet Interactions et insérez l'interaction dans la chronologie de la vidéo et personnalisez-la comme vous le feriez normalement. Ensuite :

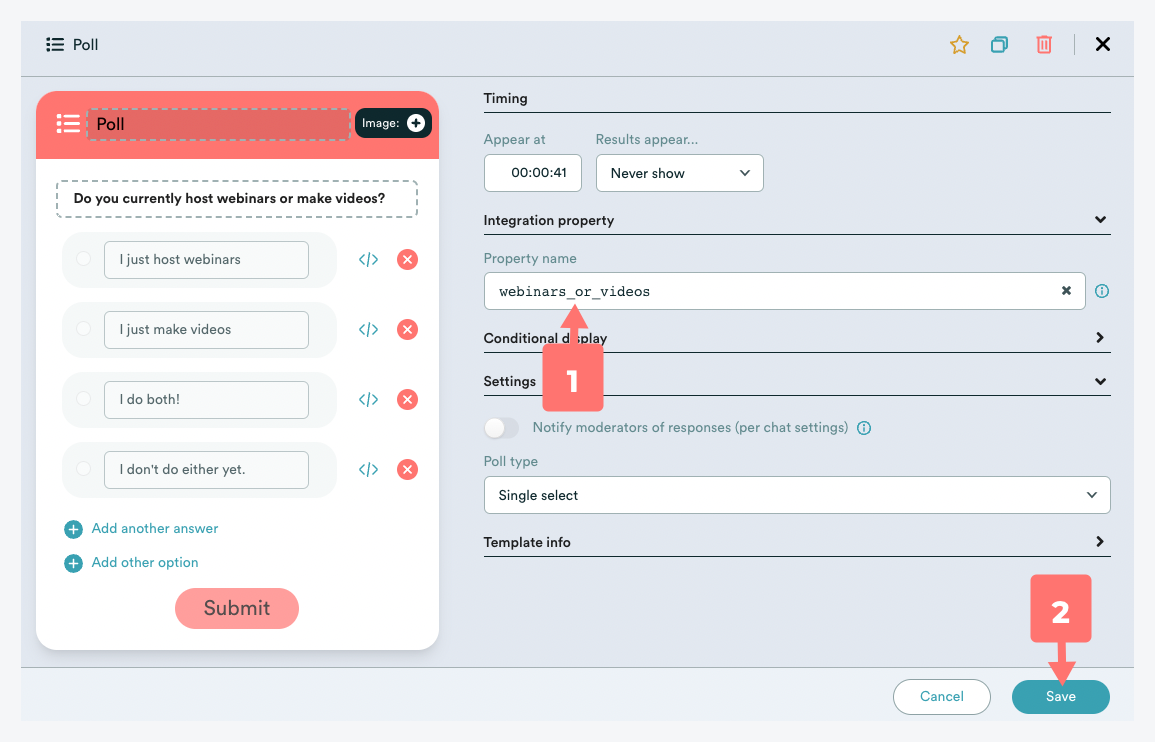
- Attribuez un nom de propriété à l'interaction sous la propriété d'intégration, en veillant à nouveau à respecter les règles de dénomination d'une propriété.
- Cliquez sur Enregistrer.
PARTIE 2 : Mise en place d'une logique conditionnelle dans l'interaction
Les étapes de la mise en place de la logique d'affichage conditionnel dans la deuxième interaction sont en fait les mêmes que celles décrites dans la partie 2 ci-dessus.
Veillez à ajouter la deuxième interaction après la première sur la ligne temporelle de la vidéo et prévoyez suffisamment de temps entre les deux interactions pour que le participant puisse répondre à la première avant que la deuxième ne soit programmée.
Étant donné que les réponses aux interactions ne sont pas obligatoires, vous pouvez souhaiter afficher une interaction ultérieure si aucune réponse n' est donnée à l'interaction précédente.
Dans ce cas, au lieu de choisir is any of pour votre instruction conditionnelle, choisissez plutôt is none of. Ensuite, vous sélectionnez les valeurs "Je ne fais que des vidéos" et "Je ne fais encore ni l'un ni l'autre". Étant donné que l'absence de réponse correspond également à "aucune de" ces options, l'interaction sera également affichée pour les personnes qui ne répondent pas du tout au sondage.
Comment mettre en place une logique d'affichage conditionnelle basée sur le comportement ou les caractéristiques des participants (propriétés standard) ?
Il existe des propriétés standard intégrées à eWebinar qui sont capturées automatiquement en fonction de ce que font les inscrits - voir la liste complète des propriétés standard d'eWebinar. Ces propriétés peuvent également être utilisées pour mettre en place une logique d'affichage conditionnelle.
Regardez cette vidéo de 2 minutes ou continuez à lire ci-dessous pour savoir comment procéder :
Généralement, lors de la mise en place de la logique d'affichage à l'aide des propriétés standard, aucune configuration préalable n'est nécessaire. Cependant, dans certains cas, vous devrez configurer quelque chose en dehors d'eWebinar, comme définir manuellement un paramètre UTM ou un ID de clic Google, avant de pouvoir définir votre logique conditionnelle.
Dans cet exemple, nous utilisons la propriété standard deviceTypeWhenWatching pour mettre en place une logique qui n'affichera une interaction Link que si le participant regarde le webinaire depuis son appareil mobile, puisqu'il s'agit d'un CTA pour télécharger une application mobile.

Conseils et dépannage pour la logique d'affichage conditionnel
Voici quelques conseils et éléments à prendre en compte lors de la mise en place d'une logique d'affichage conditionnel pour vos interactions :
- Lorsque vous définissez la logique d'affichage d'une interaction basée sur une réponse à une interaction précédente, veillez à laisser suffisamment de temps entre les deux interactions pour que le participant puisse répondre à la première.
- Vous pouvez ajouter plusieurs conditions d'affichage à la même interaction. Sachez simplement que TOUTES les conditions doivent être remplies pour que l'interaction s'affiche à l'intention de l'invité.
- Vous pouvez insérer plusieurs interactions au même moment dans votre webinaire avec une logique d'affichage différente afin qu'une seule apparaisse aux participants en fonction d'une propriété particulière, par exemple leur réponse à un champ obligatoire du formulaire d'inscription. Veillez simplement à ce que votre logique n'autorise pas accidentellement l'affichage de plusieurs interactions pour certains participants.
- Vous pouvez tester la logique d'affichage conditionnelle dans le lien de test de la salle de webinaire. Toutefois, si vous souhaitez tester toutes les conditions possibles pour une interaction, veillez à cliquer sur RESET avant chaque nouveau test.
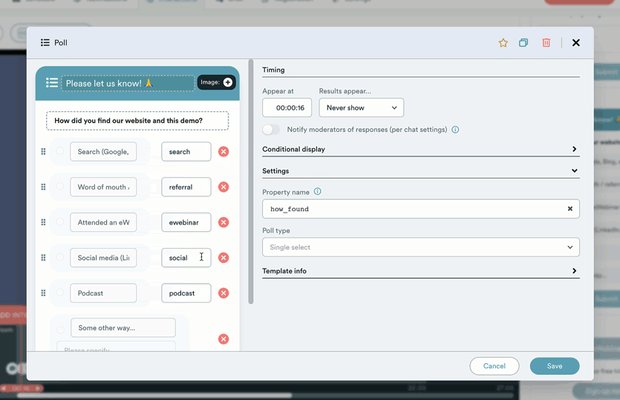
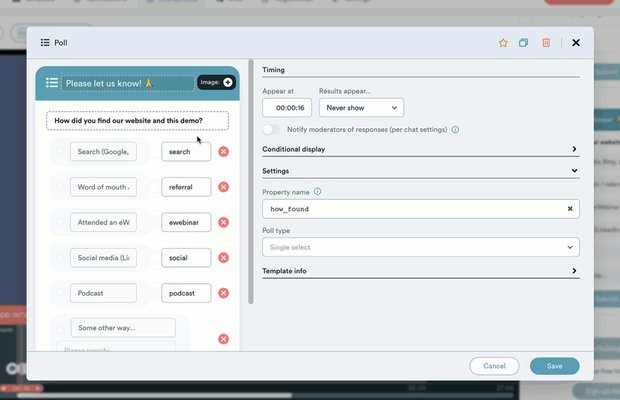
- L'utilisation de caractères spéciaux (comme les points et les virgules) dans les valeurs associées à une propriété peut parfois interférer avec la logique d'affichage conditionnel. Pour éviter cela, vous pouvez remplacer la valeur par défaut par quelque chose de simple. Voici ce que cela donne pour une interaction avec un sondage :

- Vous ne pouvez pas utiliser le même nom de propriété plus d'une fois dans le même webinaire. Dans le cas contraire, la base de données ne serait pas en mesure de déterminer la provenance de chaque valeur.
- Vous pouvez utiliser le même nom de propriété d'un webinaire à l'autre. Par exemple, si vous voulez savoir comment les gens ont découvert votre entreprise, vous pouvez poser la même question dans deux webinaires différents et lui donner le même nom de propriété (c'est-à-dire how_discovered).